When you want to inspire your viewers, visual metaphors are a great opportunity to emphasize your message in a quick, familiar way.
A wave, for example, can represent an unstoppable force. We may think about “riding the wave” of an experience, or finding calmness in the waves that gently lap at the shore. These are all great for storytelling imagery.
Find out how to use props in Vyond Studio to create a wave transition:
To try this yourself:
- You’ll want to prepare two scenes first, in this example one scene is a surfer riding a wave, while the second is on the beach.
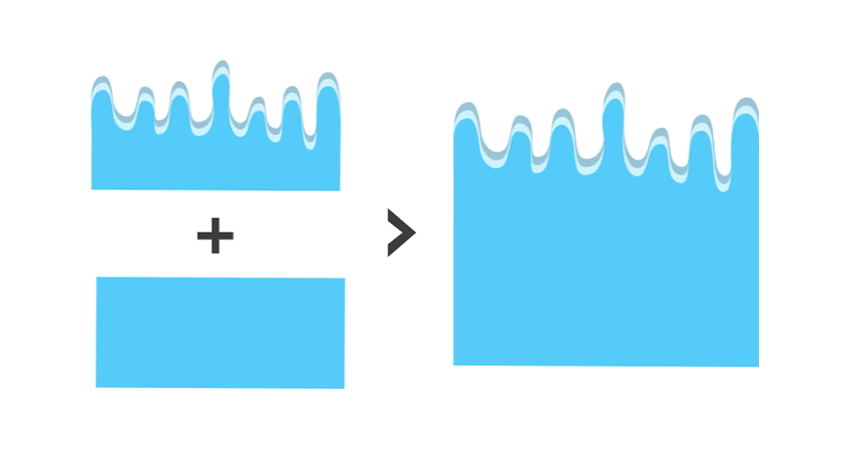
- Select the dripping water prop from the library and rotate so that the long flat side is at the bottom.
- Duplicate the prop so that you have three waves. Make the color of each prop a slightly different shade. Line up the three props so there is some overlap; this creates a sense of texture and looks like a crashing wave.
- Add a rectangle prop and place it at the bottom of the wave. Change the color of the rectangle to match. Select all of these props and right click; from the dropdown menu select Group.
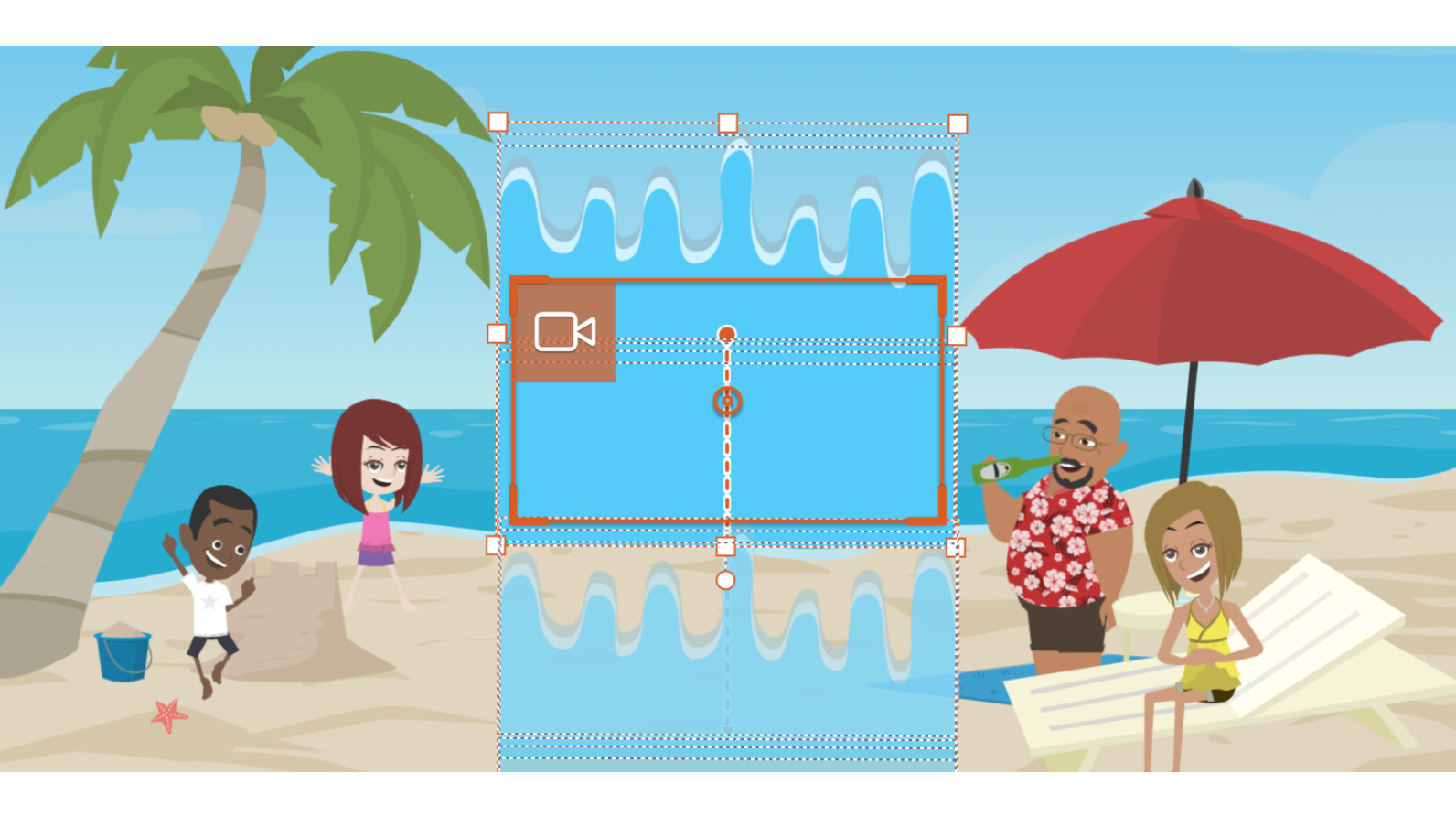
- In the first scene, use Camera to frame the main action you want viewers to focus on.
- Place the grouped props to start just under the orange camera frame. Add Motion Path from the effects menu, and you’ll see a transparent copy to show the end position. Place this end position to cover the camera frame entirely.
- In the timeline, set the wave’s motion path to be the last thing that happens in the scene.
- Copy the wave’s end position into the beginning of the second scene. Just as in the prior scene, you want the wave to entirely cover the camera frame. Add Motion Path and this time move the prop’s end position to below the camera frame.
- Done!



Extra:
For an advanced version of this trick, use the wave props without grouping them. You can set the Enter Effect to Slide – Up and stagger the timing for each wave. For a beach scene, you can make text appear to wash away; select the Exit Effect to Fade. Use this template>
To see more tricks to make rich animation check out this article>
Share Your Feedback:
Please fill in a one-minute survey and help us continue to provide high quality Vyond Studio experiences.